These features collectively make Ceros a powerful tool for creating highly engaging and interactive digital content without requiring deep technical skills. Let’s generate images for each of these features to give you a visual idea of what they entail.
What is Ceros Suite?
The Ceros Suite is a comprehensive collection of digital design and collaboration tools designed to enhance creative processes, support team collaboration, and elevate audience engagement through highly visual and interactive digital content. It consists of several key components, each tailored to streamline different aspects of the digital content creation lifecycle:
| Component | Primary Function | Target Users | Key Features |
|---|---|---|---|
| Gemma | AI creative assistant | All creative professionals | – Brainstorming and strategy<br>- Image and text generation<br>- Tailored to user preferences<br>- Secure and compliant |
| Studio | Interactive digital content creation | Designers and marketers | – No-code, open canvas design<br>- Real-time collaboration<br>- Extensive asset library<br>- Analytics integration |
| Editor | Rapid content creation and updates | Users needing quick design modifications | – Easy text formatting and image updates<br>- Real-time preview<br>- User-friendly interface |
| MarkUp | Visual commenting platform for feedback | Teams reviewing and providing feedback | – Feedback on a wide range of content types<br>- Direct comments to specific elements<br>- Seamless integration with other Ceros tools |
- Gemma serves as a versatile AI assistant, offering broad support across various creative tasks, making it ideal for anyone involved in content creation.
- Studio is tailored for creating high-impact, interactive digital content, emphasizing design flexibility and engagement, suitable for designers and marketers aiming to captivate their audience.
- Editor focuses on simplifying the content update process, perfect for users who need to make quick changes or updates to their projects without in-depth design knowledge.
- MarkUp enhances the review and feedback process, streamlining collaboration among teams by providing clear, direct feedback on digital content.
How to Use Ceros Suite?
1: Access Ceros
- Sign Up or Log In: First, you’ll need to create a Ceros account if you don’t already have one. Visit the Ceros website and sign up or log in to access the Ceros Suite.
2: Choose Your Tool
Decide which component of the Ceros Suite you need to use. Your options include
- Gemma for AI-assisted creativity
- Studio for interactive content creation
- Editor for quick content updates
- MarkUp for collaborative feedback.
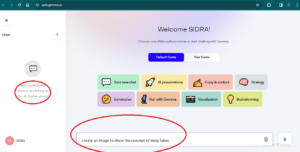
Getting Started with Gemma
- Access Gemma: Start by accessing Gemma either directly through its web interface or via the Ceros Suite.
- Profile Setup: Complete a quick setup by answering questions about your work and preferences to personalize the assistance Gemma provides.
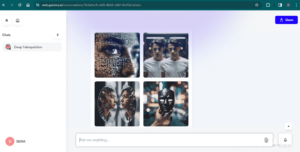
- Project Initiation: Begin your project by selecting a category or describing your project to Gemma, which will then assist with brainstorming, strategy, and generating initial content ideas.


- Enter the prompt specifying the image attributes and image will create.
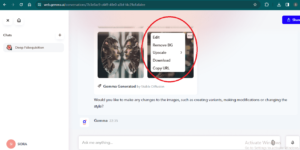
- You can select edit option by clicking on 3 dots.


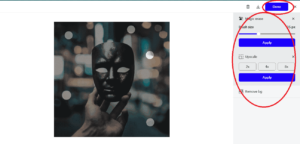
- You can also remove background or upscale image to 2x,4x,8x.
Designing with Studio
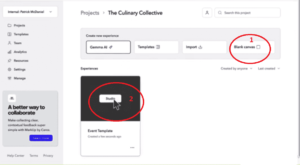
Launch Studio: From the Ceros Suite dashboard, open Studio to start creating your interactive content.

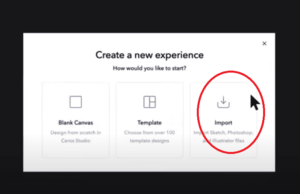
- Import Assets: Use the import feature to bring in external assets or use content generated by Gemma.

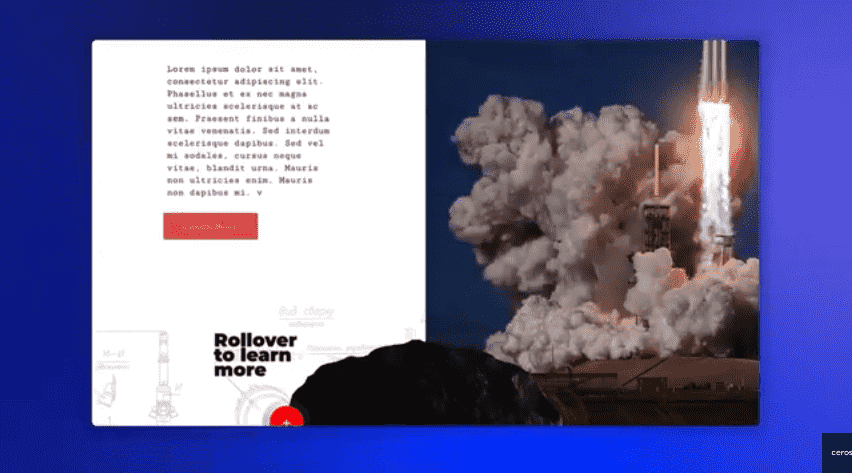
Import Template - Create Content: Utilize Studio’s drag-and-drop interface to design your project. You can add animations, interactions, and other engaging elements to your content.

Studio: Template designed - Collaborate: Invite team members to collaborate on the design in real-time, enhancing teamwork and project outcomes.
Refining with Editor
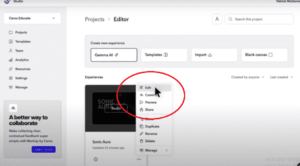
- Open Editor: Access the Editor for quick modifications and updates to your content.

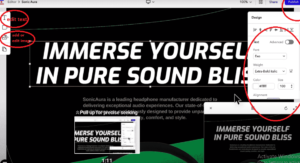
- Make Edits: Use the intuitive interface to easily update text, replace images, mask images, add or edit videos, add or edit pages and adjust canvas.

- Preview and Adjust: Utilize the real-time preview to see how your changes will look and make adjustments as needed to ensure the content meets your standards and then publish.
Feedback with MarkUp
- Switch to MarkUp: Once your content is ready for review, use MarkUp to gather feedback.
- Share for Review: Distribute your project to stakeholders, team members, or clients for their input.
- Manage Feedback: Review comments made directly on your project and make necessary adjustments based on the feedback received.
3. Publication and Beyond
- Finalize Content: Ensure all elements of your project are polished and ready for your audience.
- Publish: Use Studio to publish your interactive digital content, sharing it with your target audience through various channels.
- Gather Insights: After publication, utilize Ceros analytics to understand how your content performs and gather insights for future projects.
Tips for Using Ceros Suite
- Explore Templates: Ceros offers a variety of templates to kickstart your projects across its components.
- Leverage AI with Gemma: Use Gemma for creative assistance at any stage of your project, from ideation to content generation.
- Collaborate in Real-Time: Studio allows for real-time collaboration, making it easier to work with your team on interactive projects.
- Iterate Based on Feedback: Use MarkUp to streamline the review process, ensuring your content is polished and effective
ceros guide step1